As a developer, I have worked on multiple projects and platforms such as Hololens , Oculus Quest & Go , iOS , Android etc. And all platforms have their own pros, cons and restrictions.
“Size doesn’t matter” is a popular saying, but when you work on a mobile platform like iOS or Android, size does matter. The size of your app will determine whether it gets downloaded or not. The smaller the build size of your app, the greater the chance for it to be downloaded.
Today, I would like to share an effective way to reduce the build size of your mobile applications.

As a developer, we spend a lot of time developing an application or game. And more and more features are often added into the app or game to make it better than competing apps on the market.
If it’s a game, more characters and animations may be added. Or for apps, perhaps connectivity with social networking platforms like Whatsapp, Facebook or Instagram is desired.
Whether working on an application or a game, all developers really want is an attractive UI and graphics with multiple screens and smooth transition animations.
Multiple UI elements are often added into a game/app to make it look more attractive. But, all developers know that if you add more and more UI elements, it starts to make the app slow and sluggish,it requires increasingly powerful hardware to run smoothly and increases the build size of the app/game.
For a developer that's a bad outcome because we want to target the maximum number of devices possible and want the build size to be as low as possible so the maximum number of people will install it .
There is a simple method that can help you reduce the build size and frame rate of your app. It's called a "sprite atlas."
What is Sprite Atlas and how it works ?
When you start working on your app, you can access all the screens your app will have and the related UI assets (sprites) from the graphics designer.
For example, your app may have 10 different screens and each screen may have 4-5 different UI elements (like a button or loading bar etc.) resulting in 40 to 50 different sprite assets. Each sprite asset has its own size and it gets added to your app's overall build size .
And generally in Unity, one image is equal to one batch. If the screen has 10 different UI elements, there will be at least 10 batches only for the UI . What you can do is ask your graphics designer (or do it yourself) to make a bigger POT image for each screen which will contain all the images related to that screen.
This big POT image is called a sprite atlas. Sprite atlases are very useful because they reduce the number of batches and because of the POT image, the overall build size also gets reduced.
I would like to share one of my experiences. During one of my projects requiring multiple animations such as coin splashes and confetti etc., I used Unity sprite animations. Each animation was a minimum of 2 seconds with 30 FPS.
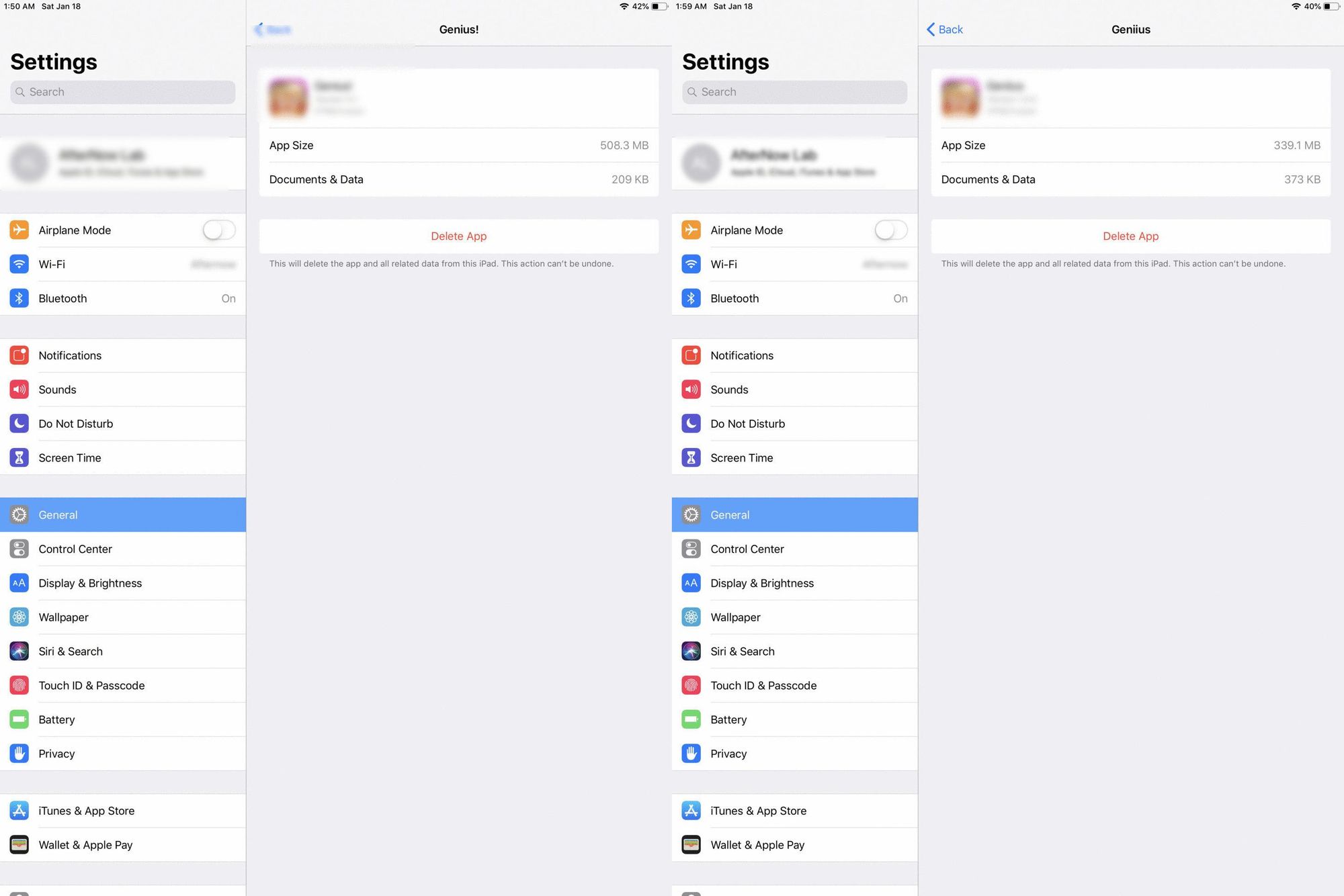
Because of this, I was left with hundreds of sprite assets in my project, and the install size of my app reached over 500 MB (before sprite animation size was 250 mb ), which was very undesirable. I then used the sprite atlas technique to reduce the size of the build, and it also helped me to reduce the batches too.
From my experience, I would suggest making sprite animations at 28 fps and a size of 540x960 for individual sprites. This is best for animations because it maintains good quality on bigger screens too (no blurring due to scaling ). I use TexturePacker for making the sprite atlases. It's a really cool tool and it’s free as well. Here is a helpful l post from where I learned the different possible ways to make sprite atlases for U .

Conclusion
- Always use sprite atlases for the UI for the app -- ideally one sprite atlas for each screen.
- For 2D sprite animations in Unity, also use sprite atlases, make the animation 28 FPS. The ideal size of individual sprites is 540x960 because it isn't too small or large so scaling due to different screen sizes will not matter much.
- A 4K sprite atlas will be of 8MB in Unity , 2K of 2MB and 1K of 0.5MB.
- Don't use 8K sprite atlases in Unity as I have tried it and it gives a weird bug.
Try sprite atlases in your Unity project and please comment and share if this post helps you.