After using the Hololens for a few weeks, it's become very clear that this device is the missing link between human movement and the Internet of Things. And the first way we're demonstrating this is by changing the way we control Philips Hue lights.
Right now, you can use a smartphone app to control IoT-connected lights in your room, which is really cool. Unfortunately, I never found the concept of lighting apps to be very practical. Why do I need to pull out my phone, launch the app, and find my lamp when I have a switch right on my wall? Even Echo or Alexa's voice control doesn't beat the physical switch in terms of usability.
The smartphone apps are also very limited; connected lights like the Philips Hue have many more features than just on and off. They're color-changing lights that have artistic and decorating value, letting you create very cool, customized moods and ambiance.
Think about how color changes are used on a plane, for example. You can see that the cabin lights change colors based on a flight's time and status -- take off, cruising, and landing. It goes from pink to red, blue, and white.
We stumbled onto the problems surrounding lighting control while we were adding more options to our Hololens restaurant experience demo. Anthony is a big fan of the Hue lights from Philips, so I borrowed his personal hub and light to get started on adding a mood factor to our restaurant experience
We went on to add light control to our restaurant experience demo. It worked well -- actually, better than expected. Suddenly, the Hue lights and IoT made much more sense.

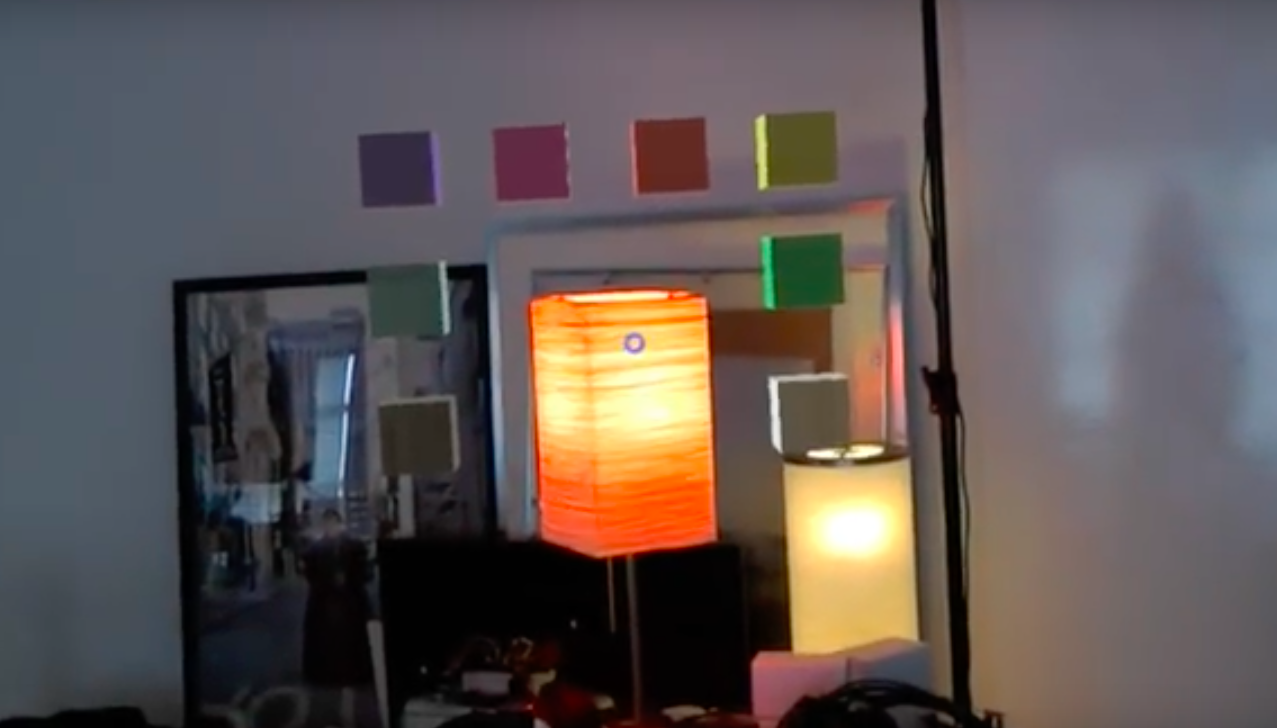
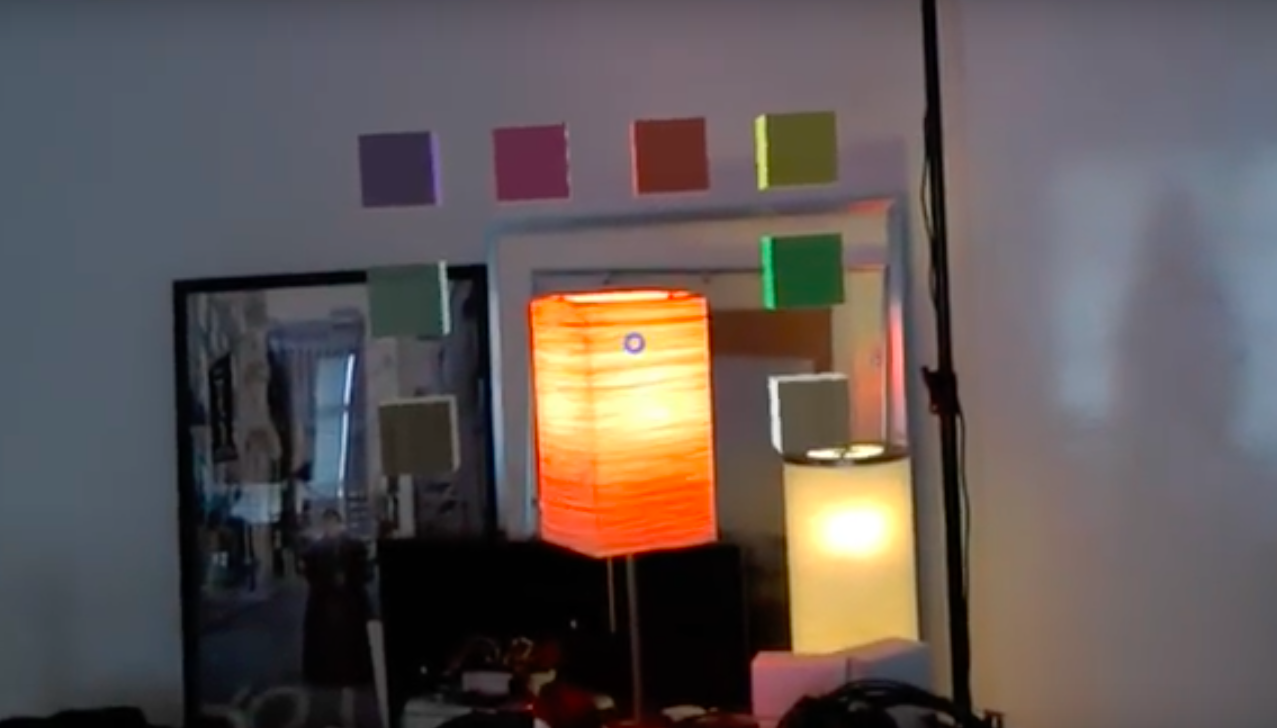
A screenshot of the Hololens lighting control app in action. The blue dot follows the user's line of sight.
Wearing the Hololens, I would just look at the light and do a simple gesture to turn it on and off or change the color. This finally beats the switch on the wall -- it's better and faster.
We put the Hololens on people and showed them how to control the lights, and then we saw the lightbulb go off in their heads.
We decided to make it a fully usable app to publish on the store and make it available open source for feedback and contribution.
Here it is in action:
How to use the app
To kick off the project, we published what we used to create the restaurant experience. It's now available on Github here.
It's a fully working Hololens app. I've added in it the version of the HoloToolkit I'm currently using. We’ll move it out as the HoloToolkit becomes more stable.
To get it working, load the project in Unity and set your project player settings for the Hololens. In the project hierarchy, select the Hue bridge gameobject and set your Hue Lights hub IP and Hue lights developer username.
And it should just work.
We're actively working on this app. Here are the changes you should see in the coming days:
- A new user interface to control the colors and light intensity.
- A solution to place the lamp in your room and save their position for each room.
- Auto setup to grab the hub IP.

Let me know if you try it. We'll have more updates on the app soon.